My Blog
I write about iOS development, SwiftUI, and lessons learned from building real apps for clients and on my own. Sometimes I dive into AI, app design, or the quirks of shipping indie projects.

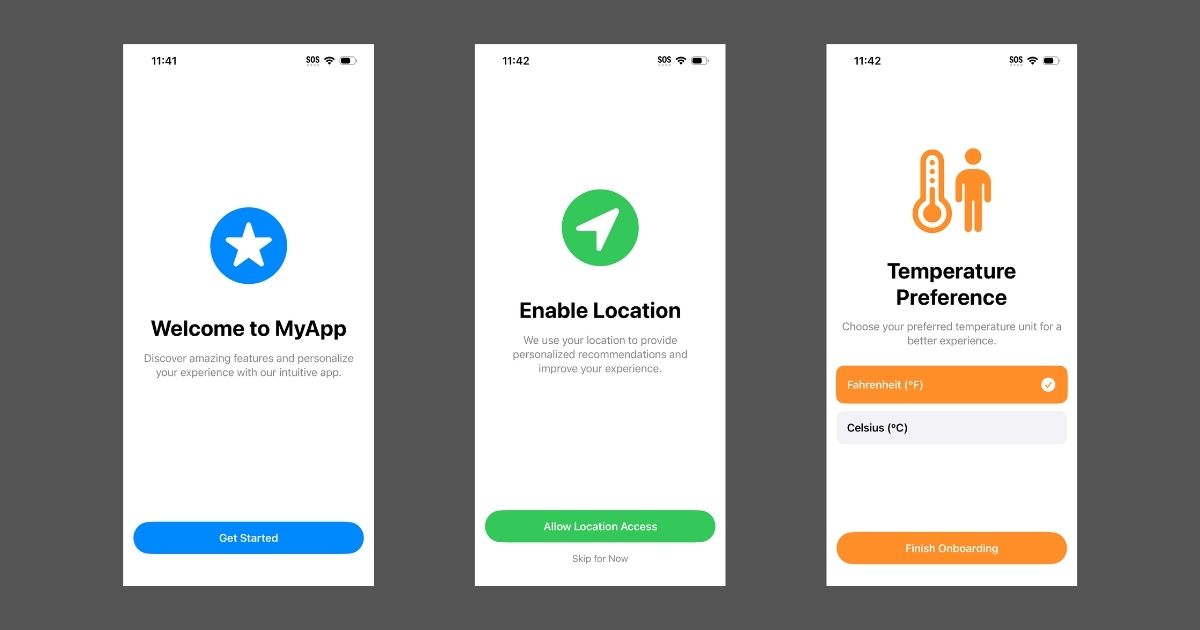
Building a Better Onboarding Flow in SwiftUI for iOS 18+
With iOS 26 now in beta and launching this fall, I decided to revisit how I build onboarding flows in SwiftUI. Like many indie developers, I typically support the latest iOS version along with the one before it. This allows me to take advantage of the modern features introduced in iOS 18 while also preparing for the new capabilities coming in iOS 26.

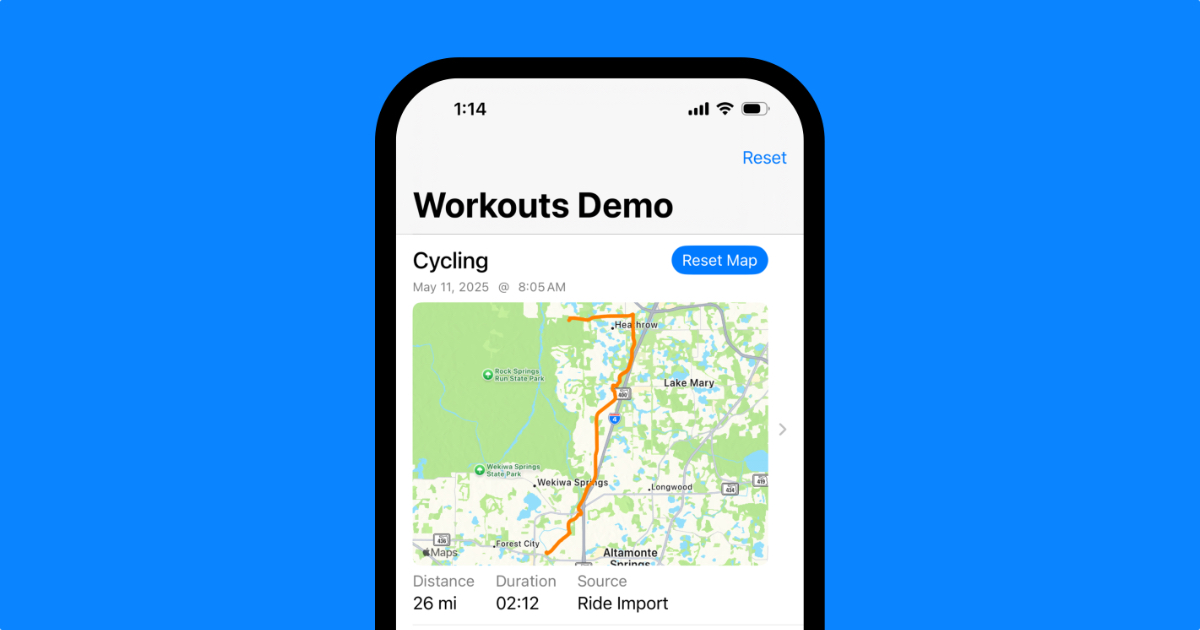
Building an Infinite Workout Feed with Lazy Route Images
This post introduces a demo project that shows how to build a responsive, SwiftUI-based workout feed using HealthKit. The project is designed for iOS developers who want to display large sets of workout data, including route visualizations, while keeping the interface fast and efficient.

How I Made an AI Generated Newsletter
I've been working on a small project to automate a newsletter using AI. The goal is to make something useful for people like me—solopreneurs or small teams who want to share good content without spending hours on it.

AI Is Here to Stay—Now What?
A few years ago, AI was just a buzzword. Another tech trend destined to make headlines and fade out. But that didn’t happen. Instead, AI has gone from novelty to necessity. It’s no longer just hype—it’s transforming how we work, create, and build.

How to Import a FIT File to HealthKit
One of the things that motivated me to develop apps in the Health and Fitness space was seeing my Apple Health workouts section disappointingly empty after recording a bike ride. Whether I used the Strava app on my Apple Watch or tracked it with my Garmin Edge 130 Plus, my workouts simply didn't show up properly in the Fitness app. It quickly became clear that some companies choose not to send full workout data to Apple Health, likely to keep users within their ecosystem. But I also wondered if there was a technical reason - maybe converting and saving a workout to HealthKit was just too complex? I was determined to get this done, so I set out to learn how to import my rides into HealthKit, even though it was a bit tricky figuring out how to format the data.

The Apple Watch Rings Don’t Work for Endurance Athletes
When the Apple Watch first came out, I was immediately impressed by the Activity rings. They were a simple but genius way to make sure people stayed active, and I still believe they're effective for promoting general fitness. For the average person, closing those rings each day can be a great way to stay on track. After all, staying active is one of the most important factors for maintaining good health.

I'm Sticking with Native iOS Development
Lately, every time I see a job opening for iOS development it's either React Native, Flutter, or some type of cross-platform stack. I admit that these technologies make sense in many cases. Learning React Native has crossed my mind a few times. I'm choosing to stick with native development using Swift and SwiftUI.
Hello World!
Hey there — I’m Axel Rivera, an iOS developer and consultant based in Orlando, Florida. I’ve been building apps since 2010, starting in Puerto Rico and eventually going independent after a few startup detours and one too many hurricanes.